*最後更新時間:2024-12-01
*預計閱讀時間:20 分鐘
*本文提及功能為 Ako Marketing 的免費方案
*請確認您已註冊為 Meta 開發人員,若尚未註冊帳號,請見 Meta 註冊說明
*若尚未安裝 App 👉 請點此安裝 Ako Marketing,提供 14 天免費試用。
*若尚未開啟一按鍵登入功能,請參考本文設定👉 如何在 Shopify 啟用 LINE / Facebook / Google 帳號快速登入並分析 CRM 報表?
為什麼需要自訂 Facebook 登入介面的 LOGO 和名稱?
當會員透過 Ako Marketing 的社群登入功能使用 Facebook 帳號登入/註冊時,預設的登入畫面會顯示 Ako Login。為了避免您的會員在登入過程看到不熟悉的名稱感到混淆或降低信任度,我們準備了這篇教學文章,請參考以下步驟,將 Facebook 的登入畫面更換為您自訂的名稱以提供會員更一致的登入體驗。

步驟 1:建立應用程式
- 請點擊此連結:https://developers.facebook.com/apps 登入您的 Meta 開發人員帳號並按下「建立應用程式」(如果您的帳號才剛建立好,請點擊「建立第一個應用程式」按鈕)
- 勾選「其他」並按下「繼續」:

- 在選擇應用程式類型勾選「消費者」並按下「繼續」:

-
填寫以下資料,完成之後按下「建立應用程式」:
【新增應用程式名稱】:輸入您的 品牌 / 商店名稱。
【應用程式聯絡電子郵件地址】:輸入常用信箱,Facebook 會以此信箱通知您應用程式相關事宜。
【商業資產管理組合】:此為選填欄位,略過也沒關係,如果您有企業管理平台,可以在下拉式清單選擇哪個商業帳號能管理您正在建立的應用程式。
步驟 2:新增 Facebook 登入應用程式
-
在「爲應用程式新增產品」選擇「Facebook 登入」並點擊裡面的「設定」按鈕:

-
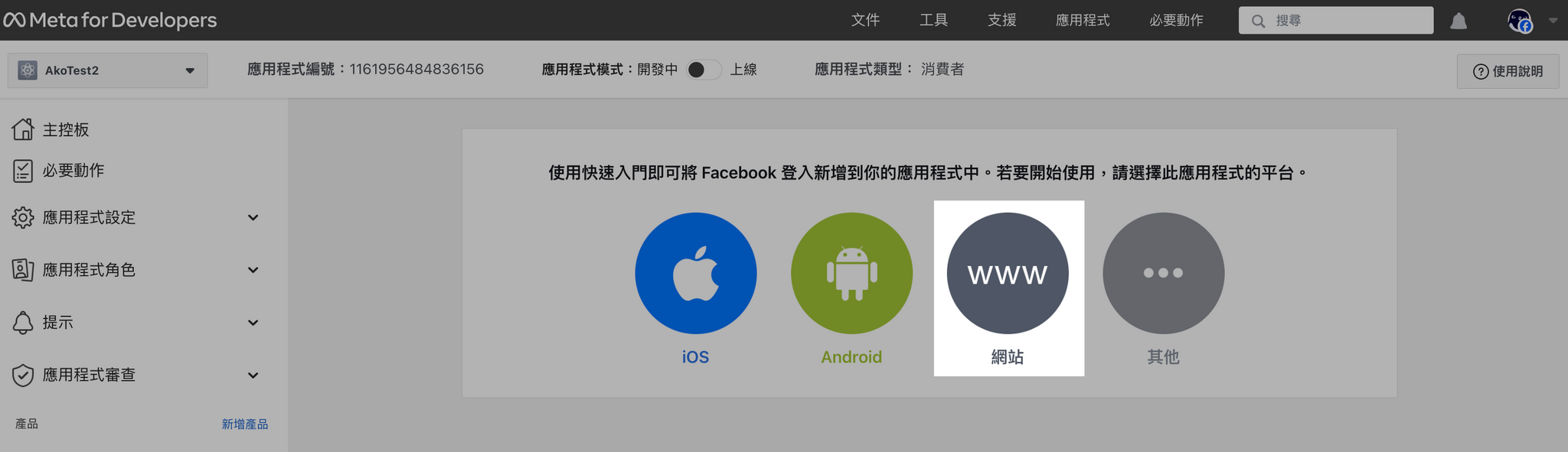
選擇「WWW 網站」:

-
在「網站網址」欄位輸入包含 https:// 的商店網址並按下 Save,步驟 2~5 不須設定,請依序點擊「繼續」按鈕略過就好:

步驟 3:設定應用程式基本資料
- 從左側工具欄的「應用程式設定」點擊「基本資料」進入設定頁面,依序填寫以下欄位:
- 顯示名稱:顧客用 Facebook 帳號登入時會看到的名稱。
- 應用程式網域:輸入「app.akohub.com」 還有您的商店網址(務必填寫 https:// 開頭的網址)
- 聯絡電子郵件:輸入您可以收到 Facebook 通知的信箱。
- 隱私政策網址:輸入商店的隱私權政策網址。
- 服務條款網址:輸入商店的服務條款網址。
- 應用程式圖示:上傳品牌圖示( JPG、GIF 或 PNG 檔案。上傳尺寸 1024 x 1024 像素,圖示大小 5 MB 內)。
- 類別:選擇符合您商店的類型。
- 用戶資料刪除:選擇「資料刪除指示網址」並輸入商店的隱私權政策網址。

-
「給資料保護長的聯絡資料」可跳過不填,在「網站」區塊輸入您的商店網址(包含 https:// 的商店網址)並按下右下角的「儲存變更」。
※ 如果您的畫面沒有下圖的「網站網址」區塊,請按下「新增平台 > 選擇 Website」輸入網址即可。
步驟 4:完成商家驗證
- 在步驟 3 按下「儲存變更」後,您的畫面會多出一個「商家驗證」的區塊,請在此按下「開始驗證」按鈕:

-
選擇商業帳號,點擊「開始商家驗證」:
※ 從 2023 年 2 月 1 日起,如果要取得進階存取權限(例如取得顧客 email 等),皆需完成商家驗證,詳細資訊請參考 Facebook 的商家驗證說明。
※ 若沒完成商家驗證,客人使用 FB 帳號登入時會看到「以下某些權限已不再獲得 Facebook 批准使用」的警語。
步驟 5:設定應用程式審查權限和 OAuth
- 從左側工具列「應用程式審查」點擊「權限和功能」,找到 email 和 public_profile ,點擊「申請進階存取權限」,打勾「我同意⋯⋯」並按下「確認」:


-
完成之後「使用權限層級」的狀態會跳轉成「Advanced Access」:

- 從左側工具列「Facebook 登入」點擊「設定」,請先確認區塊 ❶ 的「用戶端 OAuth 設定」裡面的項目開關狀態都和您的畫面一致。
接著在欄位 ❷「有效的 OAuth 重新導向 URI」輸入「https://app.akohub.com/social/facebook/oauth」這串網址,並按下「儲存變更」。
-
將應用程式模式的狀態切換成「上線」:

步驟 6:將 Facebook 資料串接至 Ako Marketing
- 在左側的「應用程式設定 > 基本資料」,將「應用程式編號」和「應用程式密鑰」複製起來:

- 接著前往您的 Shopify 商店後台,從左側的應用程式依序點擊「Ako Marketing」> 「Settings」>「Social Login」,按下「Custom app」:

- 將剛才複製的「應用程式編號」和「應用程式密鑰」分別貼入對應的「App ID」和「App secret」欄位,最後按下 Save 就完成設定了。


